Touchscreen Storytelling Boxes: Branching Narratives Using “Interactive Slides”
Overview

We are big fans of a simple way to create interactive stories with tools that librarians already know. It’s not hidden… and comes to life with a touchscreen. The secret is to use “hot spots” on ordinary slide tools (including Google Slides) to branch out to various slides in the deck. The result is powerful, especially with a touchscreen: ordinary slides can have “buttons” and branching narratives that work instantly. No coding or programming is required. Our demonstration below is with Google Slides because it is so widely used, but the same approach can be used with many slide making tools (PowerPoint, etc.).
Try it out
Here is an example we put together using content from the DC Public Library’s main branch: MLK Interactive Slide demo (for Box with Touchscreen)
Audio/video can drive the experience
Given the multimedia opportunities of a slide deck, we encourage the full use of the technology capabilities. Can you include photos or videos as part of your content set? Do you have audio recordings or can you record someone to be the “tour guide” for your project? Including relevant multimedia makes the experience more interesting and feels less like “just a slide deck” when you don’t rely on too much text to convey the information to your audience.
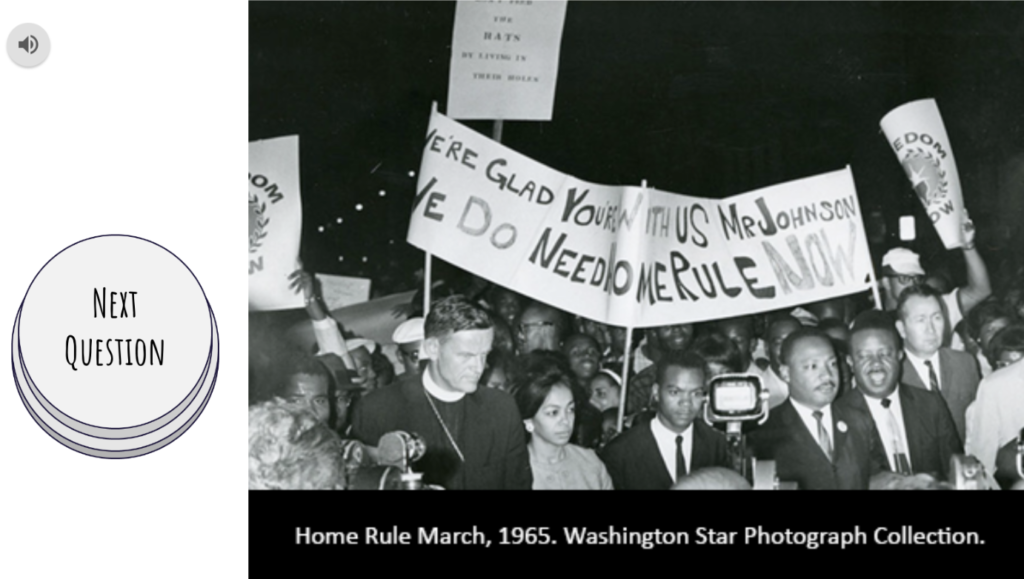
Our demo includes archival images, labeled button images, and a “tour guide”/”trivia presenter” audio recording made by one of our team members.
Simplest Version: A “Next” Button

Inserting an image of a button and then linking it to another slide rather than a hyperlink to another site is a great way to move through a branching narrative with slides. For example, you can create something like a “menu slide” with buttons that go to different parts of the narrative structure.
You can also create a trivia interaction, similar to how we did in our example. We decided to ask a question using audio clips and then have two labeled buttons to give participants choices in how they would answer the question. Then we have slides for if the answer was correct or incorrect that align with the buttons accordingly.
Player Choice

Wherever possible, introduce choices for players to make. Without choices, they may as well be reading a book or pamphlet about the subject of your project. One way to introduce interaction from players is to give them meaningful choices; let them drive the experience. If they make certain choices, can they be led down a completely different path than if they had made other choices? Will they learn something new if they are given the opportunity to answer questions incorrectly?
The choices we include in our demo are with correct and incorrect answers to the trivia questions, but there is a world of branching choices out there to create choices within your own projects!
Give these tactics a try and see what compelling interactions you and your team can come up with!
