Case Study: Postcard Map for Neighborhood History in Adams Morgan
This project reveals several tips for using a printed postcard as the interface for multimedia messaging. Postcards were widely distributed in the neighborhood, including to local businesses — and the experience could be started at any of the locations, or from home afterward.
To make the map, we worked with a Smithsonian historian (using the archives of the DC Public Library) to select seven locations — each with a hidden and powerful fact about the neighborhood. Our artist created the hand-drawn map.
The reverse side of the postcard gave more information about the project:
For example, if participants might be curious about Jimi Hendrix, from clue #1:

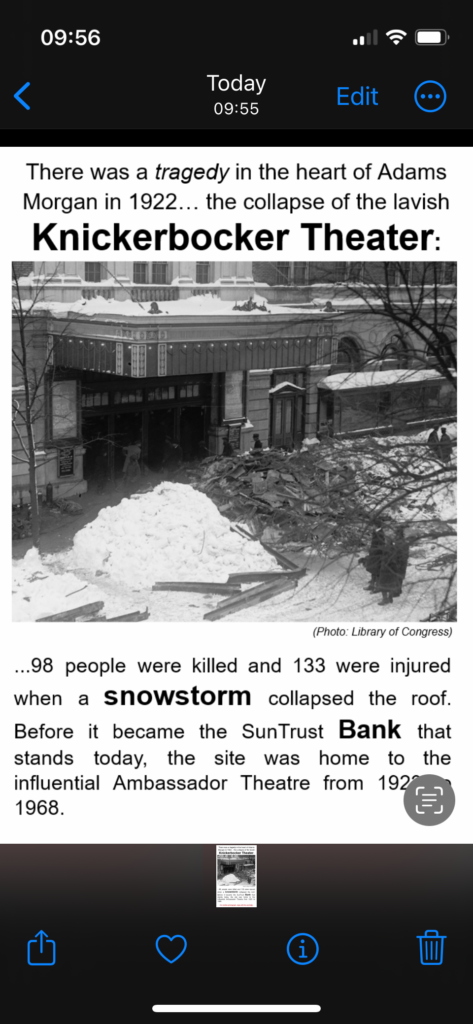
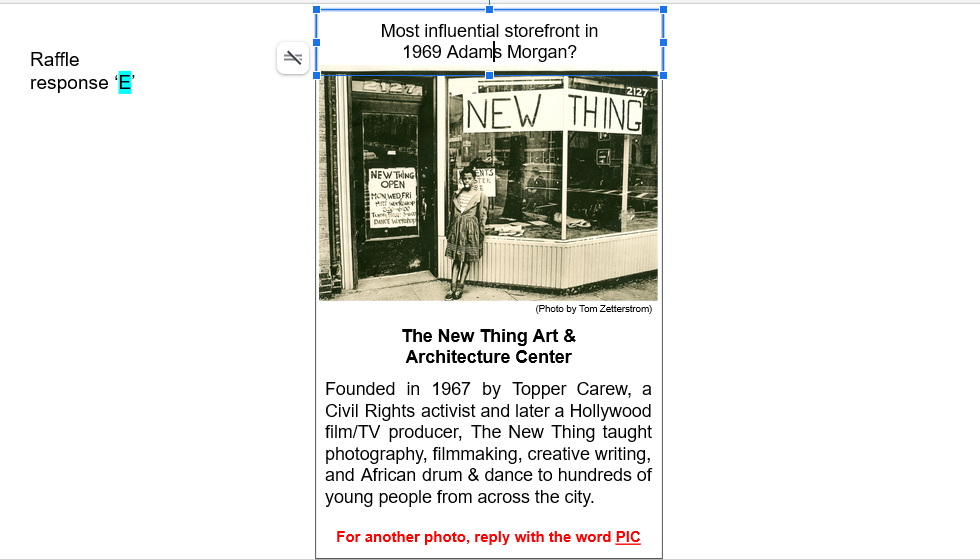
In reply, our system would tell them about the Hendrix venue:

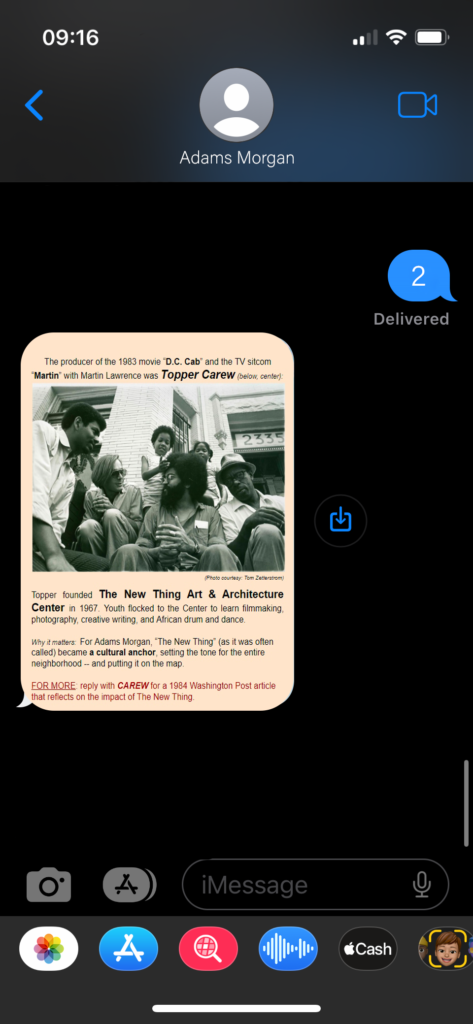
Going deeper was a possibility, but not required. Specifically, the images invited the player to text in an additional keyword in order to learn more information about the location, often to a link from a local resource.


Depth like this can be highly motivating for some players, and does not block the core experience for those who want to move on.
Using Google Slides for Collaborative Editing
Rather than images followed by text, we often combined the image with caption and context in a single remixed “slide” image. It’s less overwhelming to receive everything in a single message.
To create these slides, we used Google Slides. A significant benefit is that Google Slides supports collaboration much better than Hive Mechanic. If you wish to see the slide deck we used in creating this project you may follow this link.

Below: Specific reasons we like using Google Slides
- Google Slides as it allows editors to manipulate the slides and content concurrently.
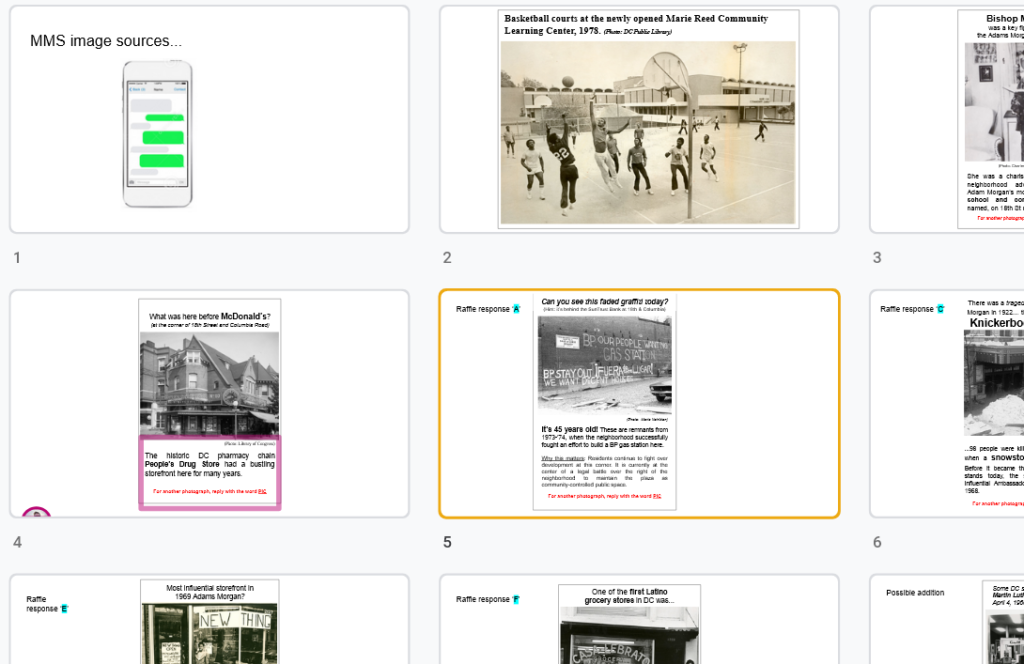
- Quick edit access to the content of your cards, allowing an image or written content to easily be changed and iterated upon during play testing. Each version can be saved with a screenshot or downloading the slide as an image for quick implementation into Hive Mechanic.
- In the below image, note the text on the left: “Raffle Response ‘E'”. This was an internal note we used as a collaboration team to make sure everyone knew the order of the cards in the activity.

- When it came time to screenshot the cards to implement them into Hive Mechanic, we made sure to only snap what was inside of the image boarder, which you can see in the above image. Simply upload the screenshot to Hive Mechanic and link it in your “Send Image Card”
- Easily able to change the order of the slides so you can quickly see how your content looks in different orders

For the Smithsonian’s Anacostia Community Museum, this project was a chance to bring stories of neighborhood organizing and activism from the one of its exhibitions back to the physical streets of the community.
Thanks to Carolyn Thaw for postcard graphic design; she is also behind the map that covers the Humanities Truck.


